Assalamualaikum. Halo selamat pagi sahabat WALANG SITE. Senangnya WALANG SITE pada kesempatan kali ini masih bisa bertemu kembali dengan sahabat - sahabat semua di blog WALANG SITE (Blognya anak - anak milenial). Di hari Rabu yang cerah dan baik ini, WALANG SITE akan membagikan dan memposting sebuah tutorial yang sangat menarik dan sangat sayang untuk di lewatkan bagi sahabat yang suka terhadap animasi 2 dimensi khususnya. Pada edisi kali ini WALANG SITE akan membagikan tutorial yang memanfaatkan dan menggunakan aplikasi Macromedia Flash 8. Tutorialnya yaitu tutorial animasi tweening sederhana. Untuk memberikan gambaran sedikit mengenai apa sih itu animasi tweening, maka WALANG SITE akan memberi pengertian sedikit mengenai animasi tweening. Jadi animasi tweening adalah sebuah animasi pergerakan yang mengubah bentuk atau posisi objek yang sebelumnya menentukan keyframe awal dan akhirnya, sehingga akan menciptakan frame - frame baru. Ok, sahabat semua tanpa berlama - lama lagi mari masuk ke tutorial berikut ini. Ini dia tutorialnya :
Baca juga:
Tutorial membuat animasi masking di Flash
Tutorial membuat animasi motion guide
Baca juga:
1. Tahap pertama, sahabat terlebih dahulu untuk membuka aplikasi Macromedia Flash 8 di komputer/laptop sahabat. Kenapa WALANG SITE menggunakan aplikasi Macromedia Flash 8, karena menurut WALANG SITE sendiri aplikasi ini lebih mudah digunakan ketimbang aplikasi pengolah animasi 2 dimensi lainnya.
2. Setelah membuka aplikasi Macromedia Flash 8. Maka sahabat akan disambut dengan tampilan menu seperti di bawah ini. Lalu pada menu tersebut, sahabat pilih Flash Document, untuk membuat lembar kerja flash baru.
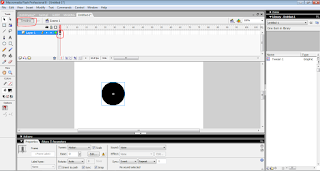
3. Setelah Di bagian Tools, sahabat pilih Oval Tool (O). Setelah itu, beralih ke bagian Colors, lalu sahabat pilih Fill Color, di Fill Colors pilih warna yang sahabat suka untuk warna objek sahabat, di sini WALANG SITE menggunakan warna hitam. Masih di bagian Colors, sahabat pilih Stroke Color untuk memilih warna garis objek sahabat, di sini WALANG SITE menggunakan pilihan tanpa stroke. Lalu buatlah objeknya di lembar kerja sahabat. Pada saat membuat objek oval-nya, sambil menekan tombol Shift di keyboard, agar menghasilkan bulatan yang sempurna.
4. Pada tahap keempat ini, di bagian Timeline sahabat klik kanan pada frame 1 dan kemudian pilih Creat Motion Tween.
5. Lalu pilih frame untuk akhirannya. Di sini WALANG SITE memilih frame 10 untuk frame akhirannya. Pilih frame yang sahabat pilih lalu klik kanan, lalu pilih Insert Keyframe. Maka akan menjadi seperti ini.
6. Kemudian pada frame 10, objek oval yang telah sahabat buat tadi, lalu pidahkan atau geser sedikit ke kanan. Sehingga menjadi seperti ini.
7. Untuk proses tweening nya telah selesai. Tahap selanjutnya adalah mengecek hasil akhirnya, dengan cara, tekan Ctrl + Enter, maka akan muncul hasilnya berupa objek oval tadi dapat bergerak atau berpindah tempat.
Untuk lebuh jelasnya sahabat bisa langsung lihat video tutorialnya hanya di WALANG VIDEO, atau juga bisa lihat videonya di bawah ini.
Gimana mudah kannnn...... Terus di coba ya sahabat, sampai sahabat benar - benar paham dan mengerti mengenai tutorial kali ini. Sekian tutorial mengenai animasi tweening kali ini. Nantikan postingan tutorial Macromedia Flash 8 lainnya hanya di WALANG SITE. Jangan lupa juga kunjungi tutorial - tutorial lainnya hanya di WALANG SITE (Blognya anak - anak milenial). Bila ada kritik dan saran silahkan cantumkan di kolom komentar WALANG SITE. Terima kasih atas kunjungannya ke WALANG SITE.