Assalamualaikum. Hai selamat sore sahabat WALANG SITE semua. Pada edisi kali ini, di hari yang sangat cerah ini WALANG SITE akan memberikan dan membagikan sebuah tutorial menarik dan cocok sekali bagi sahabat WALANG SITE yang suka dengan yang namanya coding - meng-coding. Nah, di kesempatan kali ini WALANG SITE akan membahas tutorial mengenai cara mempertebal dan memiringkan tulisan di Dreamweafer. Mungkin dari sahabat WALANG SITE ada beberapa yang belum mengetahui apa itu yang namanya aplikasi Macromedia Dreamweafer 8, nah maka dari itu WALANG SITE akan memberi sedikit pengertian mengenai aplikasi Macromedia Dreamweafer 8 tersebut. Macromedia Dreamweafer 8 adalah sebuah aplikasi yang digunakan untuk membuat dan menyunting sebuah website. Bagaimana sekarang sudah tau kan apa yang dinamakan aplikasi Macromedia Dreamweafer 8 itu. Itu dia sedikit pengertian dari aplikasi Macromedia Dreamweafer 8. Ok sahabat, mari masuk kembali ke pembahasan tutorial kali ini, di tutorial kali ini WALANG SITE akan menggunakan aplikasi macromedia dreamweafer 8. Bagaimanakah tutorialnya? Dan seperti apakah tekniknya? Ok jangan berlama - lama lagi langsung aja di simak tutorialnya berikut ini, Silahkan, dan selamat belajar.
Baca juga:
Tutorial membuat tulisan miring di Dreamweafer
Tutorial membuat list sederhana di Dreamweafer
Baca juga:
1. Pada tahap pertama, silahkan sahabat buka terlebih dahulu aplikasi macromedia dreamweafer 8-nya. Sebenarnya tutorial ini bisa dipakai di aplikasi Adobe Dreamweafer, karena isi dari aplikasinya tidak terlalu jauh dengan aplikasi Macromedia Dreamweafer 8. Setelah membuka aplikasi Macromedia Dreamwefer 8 nya, maka akan ada tampilan seperti ini.
2. Langkah selanjutnya yaitu, pada menu Creat New sahabat pilih menu format lembar kerja HTML.
3. Di langkah ke-tiga, sahabat isikan terlebih dahulu judul dari lembar proyek sahabat di bagian kode script <title>.
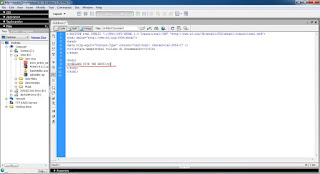
4. Lalu pada bagian kode script <body> sahabat isikan kode script <b>, tujuan dari script tersebut adalah untuk membuat tulisannya menjadi tebal.
5. Pada langkah ini, sahabat ketikkan kalimat atau kata - kata yang ingin sahabat buat dalam proyek ini. Pada tutorial sini WALANG SITE mengetikkan atau membuat kalimat "WALANG SITE THE BEST". Setelah selesai lalu ketikkan kode script </b>, tujuan dari kode script tersebut adalah untuk menutup kalimat yang dibuat tebal tadi.
6. Setelah itu, simpan file tersebut dalam format .html, dengan cara seperti berikut: klik File, lalu pilih Save As, kemudian beri nama file sahabat, di sini WALANG SITE memberi nama file-nya COBA (Jangan lupa type file-nya html), lalu klik Save.
7. Maka proses coding yang tadi sahabat lakukan telah selesai. Selanjutnya kita mencoba hasil codingan yang sahabat buat tadi dengan mengecek hasilnya dengan cara : buka kembali file html tadi di folder sahabat ke browser sahabat. Di sini WALANG SITE menggunakan Google Chrome untuk membukanya. Maka jika berhasil maka akan menjadi seperti ini.
Untuk lebih jelasnya perihal tutorial ini, WALANG SITE bekerjasama dengan WALANG VIDEO dalam hal pembuatan video tutorial ini. Berikut di bawah ini video tutorial mengenai pembuatan tulisan tebal di Dreamwefer, selamat menyaksikan.
Itulah sedikit pembahasan mengenai tutorial membuat tulisan tebal di Dreamweafer. Ok sahabat setia WALANG SITE jangan lupa setiap hari kunjungi WALANG SITE untuk mendapatkan tutorial-tutorial menarik dan terbaru yang hanya ada di WALANG SITE. Dan jangan lupa juga kunjungi postingan - postingan lainnya yang hanya ada di WALANG SITE. Jika ada kritik dan saran silahkan isikan di kolom komentar WALANG SITE. Terima kasih.