Assalamualaikum. Hai selamat siang sahabat WALANG SITE semua, apa kabar sahabat hari ini? Semoga sahabat semua dalam keadaan sehat dan dalam perlindungan Tuhan Yang Maha Esa, amin. Di kesempatan kali ini di hari yang cerah ini WALANG SITE akan mempersembahkan sebuah karya dari siswa SMK yang penuh dengan edukasi dan sangat bermanfaat sekali bagi sahabat semua, terutama sahabat yang suka dengan yang namanya coding. Tutorial yang menarik ini yaitu tutorial membuat list di Macromedia Dreamweafer 8. Biasanya list ini banyak digunakan dalam pembuatan menu di cafe atau di restoran, membuat daftar isi, atuapun yang lainnya. Jadi list ini sangat penting untuk dipelajari oleh sahabat semua. Bagaimana caranya sahabat membuat list ini? Jangan berlama - lama lagi, langsung saja sahabat WALANG SITE simak tutorialnya hanya di WALANG SITE. Selamat belajar sahabat.
Baca juga:
Tutorial membuat tulisan miring di Dreamweafer
Tutorial membuat tulisan tebal di Dreamweafer
Baca juga:
1. Yang pertama sahabat membuka aplikasi Macromedia Dreamweafer 8-nya di laptop atau komputer sahabat. Tutorial ini bisa juga diterapkan pada aplikasi sejenis Macromedia Dreamweafer 8 seperti Adobe Dreamweafer, karena isi dan fitur yang ada di dalamnya tidak terlalu berbeda antara satu dengan lainnya.
2. Selanjutnya sahabat masuk pada menu Create New, untuk membuat lembar kerja baru. Dengan cara masuk di menu Creat New, lalu sahabat pilih lembar kerja HTML. HTML adalah kependekan atau singkatan dari Hyper Text Mark up Language.
3. Setelah membuat lembar kerja HTML yang baru, maka akan muncul script dasar dari lembar kerja HTML, kemudian sahabat masuk ke bagian script title. Di tutorial ini, pada bagian script title WALANG SITE akan isikan dengan judul "membuat list". Sahabat bisa mengisikan judul atau titlenya sesuai keinginan sahabat atau mengikuti tutorial kali ini.
4. Setelah sahabat memasukkan judul di script title. Lalu sahabat masuk ke bagian script body, di bagian script body ini beri tag script <ol>, sekedar info, tag script <ol> ini gunanya untuk memulai suatu daftar berurutan tertentu.
5. Setelah memberi tag script <ol> tadi, selanjutnya adalah sahabat membuat tag script <li>, sekedar info lagi, fungsi dari tag script <li> ini adalah gunanya untuk membuat baris listnya. Dalam setiap pemberian tag script <li> maka sahabat harus menutup dengan tag script </li>. Lakukan hal ini berulang, kira-kira membentuk 3 list. Sahabat bisa membuatnya lebih dari 3 list juga tidak apa - apa.
6. Tahap selanjutnya, sahabat tutup tag script <ol> -nya tadi dengan tag script </ol>, sekedar info juga, fungsi dari tag script </ol> adalan gunanya untuk menutup perintah membuat list tadi.
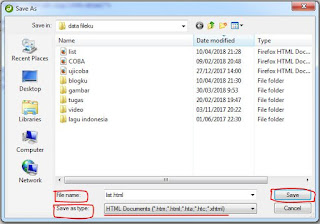
7. Pada langkah no. 7 ini. Lalu sahabat simpan file ini di folder yang sahabat inginkan, dengan cara pilih File lalu klik Save As.
8. Di menu Save As, pada bagian File name beri nama list dan pilih type filenya menjadi HTML Document lalu pilih Save
9. Buka file tadi dengan menggunakan aplikasi Google Chrome atau Mozilla Firefox. Jika berhasil maka akan menjadi seperti ini
Sekian tutorial kali ini semoga dapat memberikan manfaat bagi sahabat semua. Nantikan tutorial selanjutnya mengenai aplikasi Dreamweafer yang hanya ada di WALANG SITE. Jangan lupa juga kunjungi postingan-postingan menarik lainnya hanya di walangsite.blogspot.com. Bila ada kritik dan saran dari sahabat semua silahkan tulis di kolom komentar WALANG SITE. Terima Kasih.